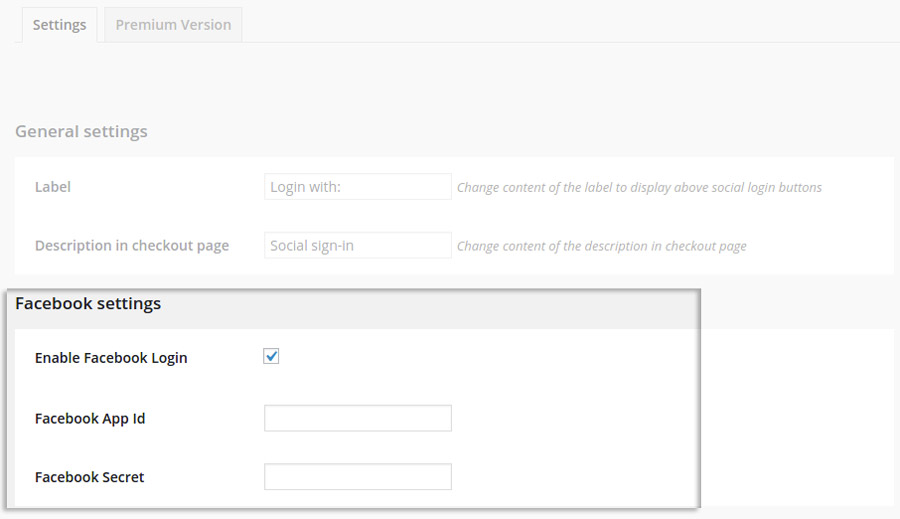
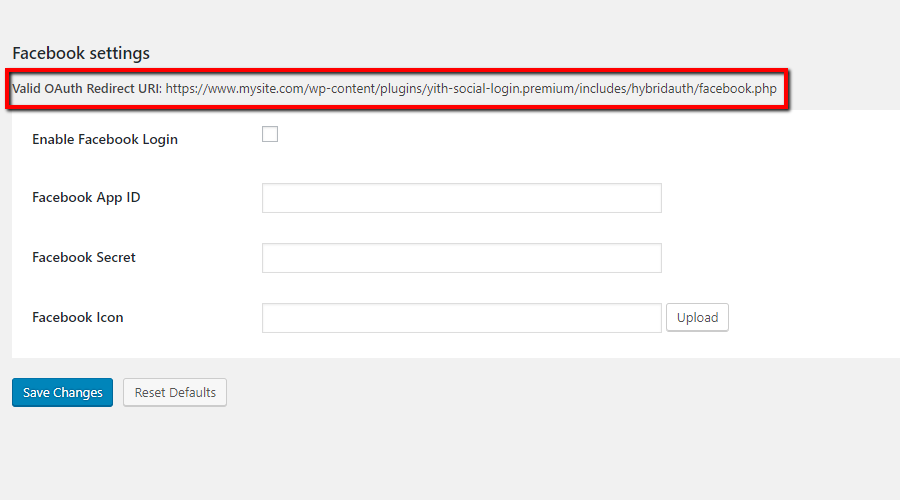
Facebook configuration settings
To display the button you must absolutely enable it using the option Enable Facebook Login.
Now, you are asked to enter “Facebook App ID” and “Facebook Secret” to allow your users to log in via Facebook.

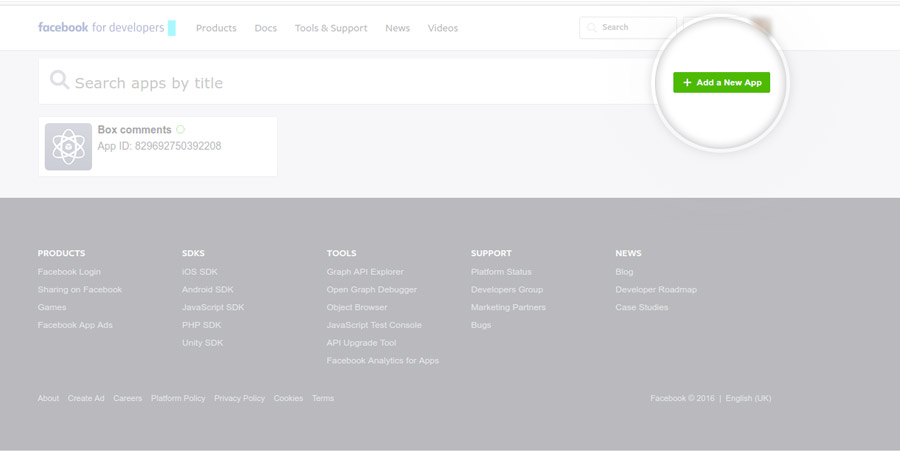
To recover these information, you have to create a new application in the page https://developers.facebook.com/apps.
Create a new application by clicking on Add New App, that you can find in submenu My Apps.

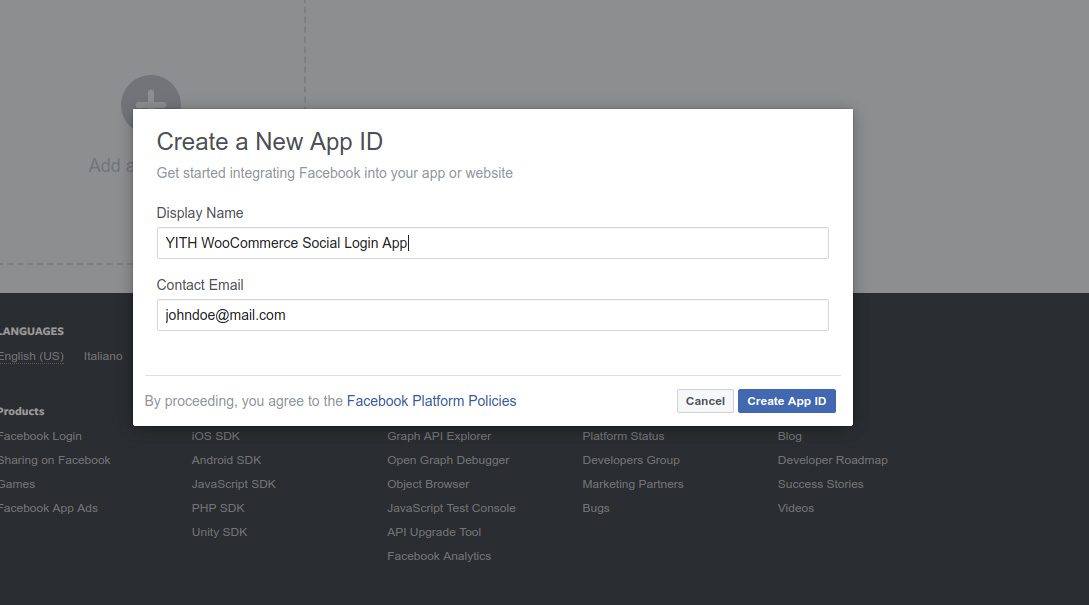
Then, you’ll see a screen like the following. Set Display Name and Contact Email to associate to app.

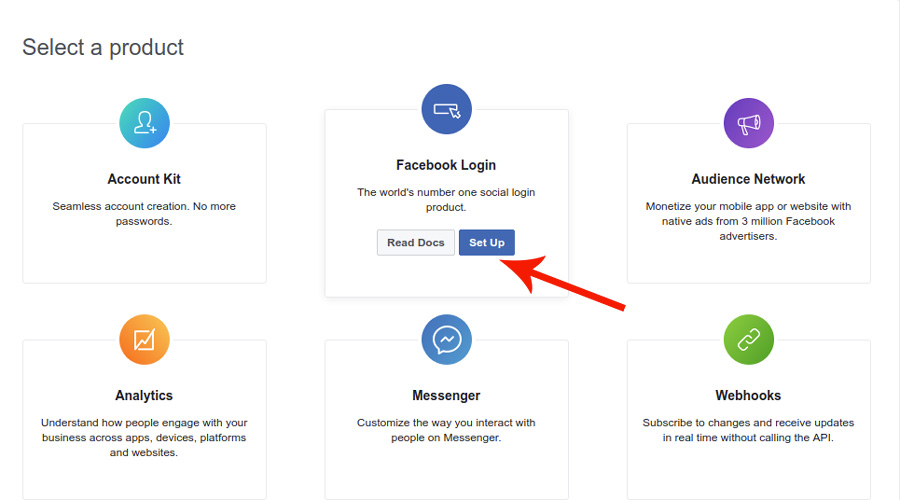
Select “Set Up” for “Facebook Login”.

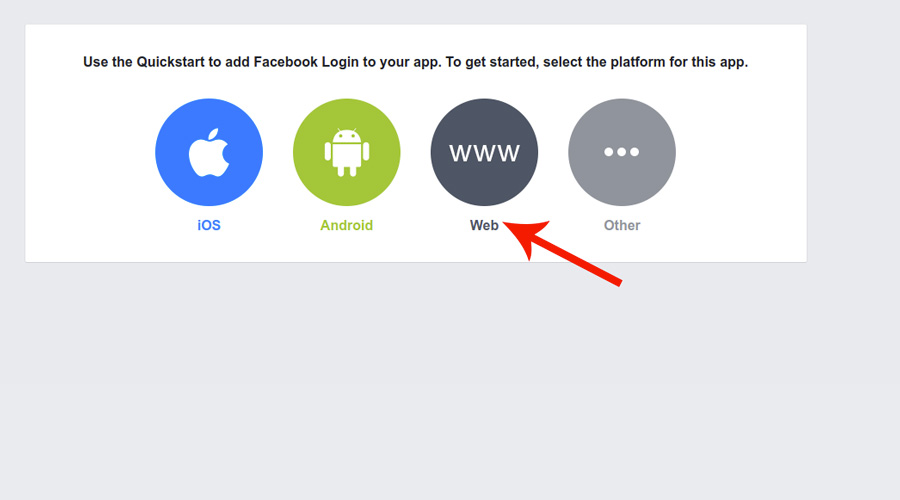
Select “Web option.

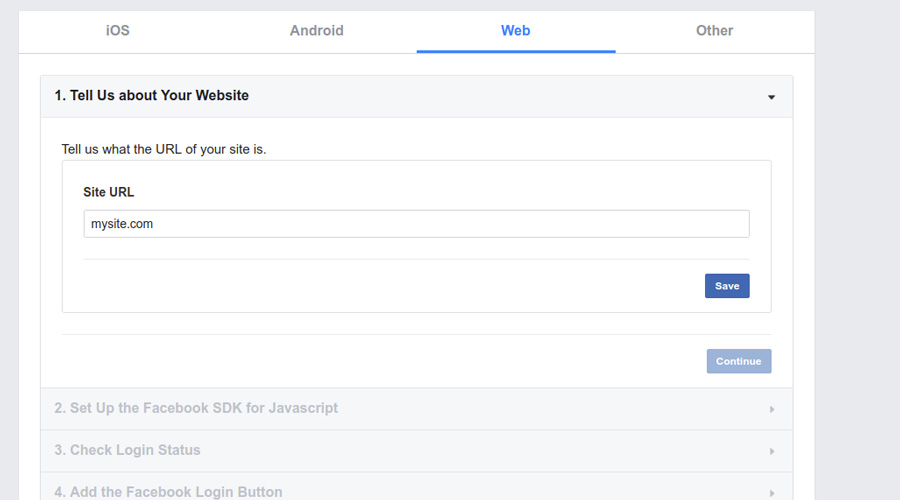
Set your “Site Url”

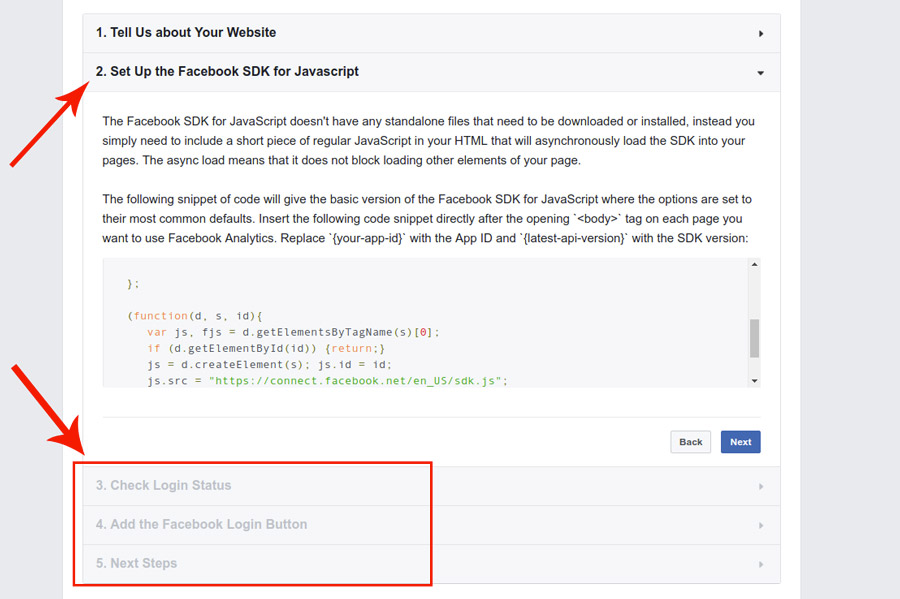
Skip all others step of the process.

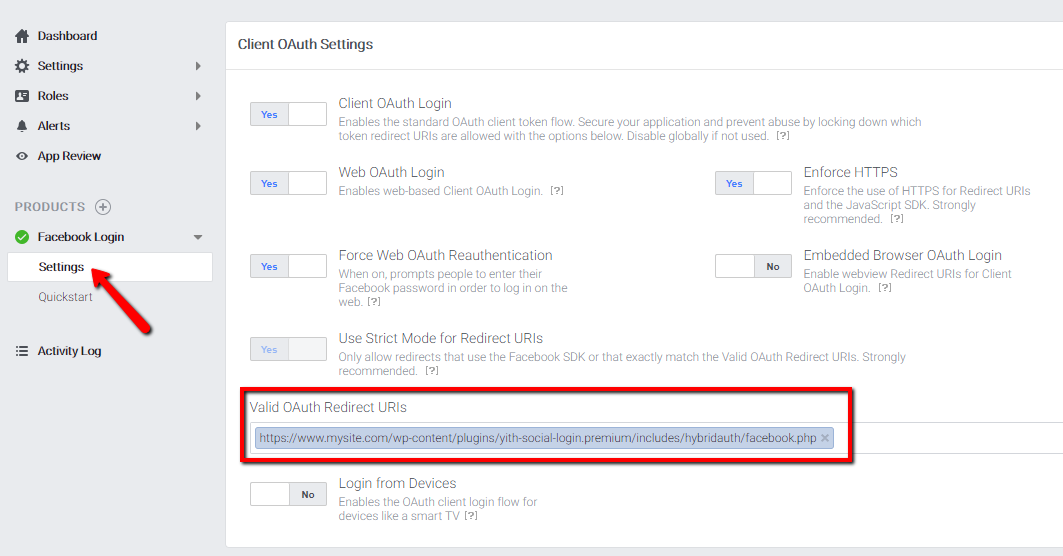
Open “Settings” and set in the option “Valid OAuth redirect URIs” the url that you will find in the “Facebook” tab of the plugin settings, than save the settings.

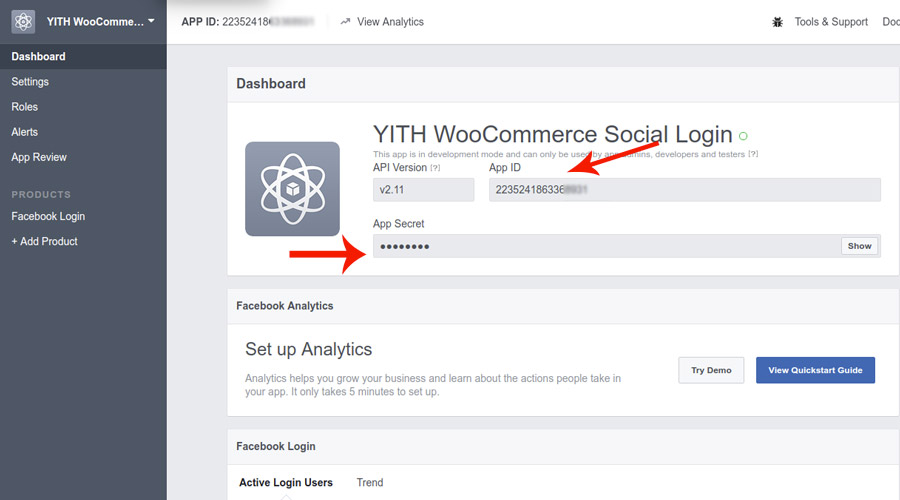
 Now, skip to Dashboard to get App Id and App Secret.
Now, skip to Dashboard to get App Id and App Secret.

If you have followed the procedure step by step and you have inserted “App ID” and “App Secret” in the plugin settings, you have completed the configuration for the login through Facebook.
You are now ready to use it.
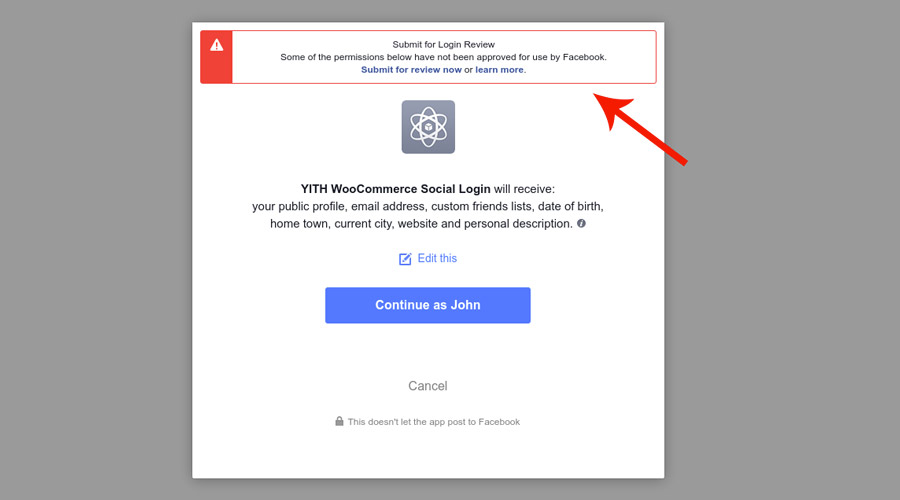
This message shows only when logging in with the same email address used to create the Facebook app.

On WPEngine hosted sites you should also ask WPEngine to exclude from caching the path wp-content/plugins/yith-woocommerce-social-login-premium/includes/hybridauth/ and the cookie ywsl_wp_session and add the following line in the wp-config.php file:
define( ‘YWSL_FINAL_SLASH’, true );
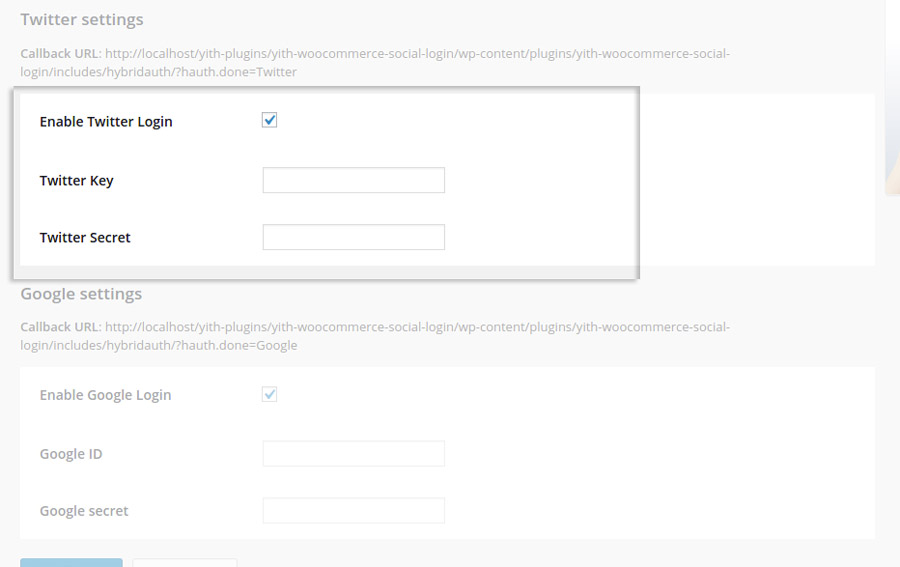
Twitter configuration settings
To display the Twitter login button, you have to check the option Enable Twitter Login.

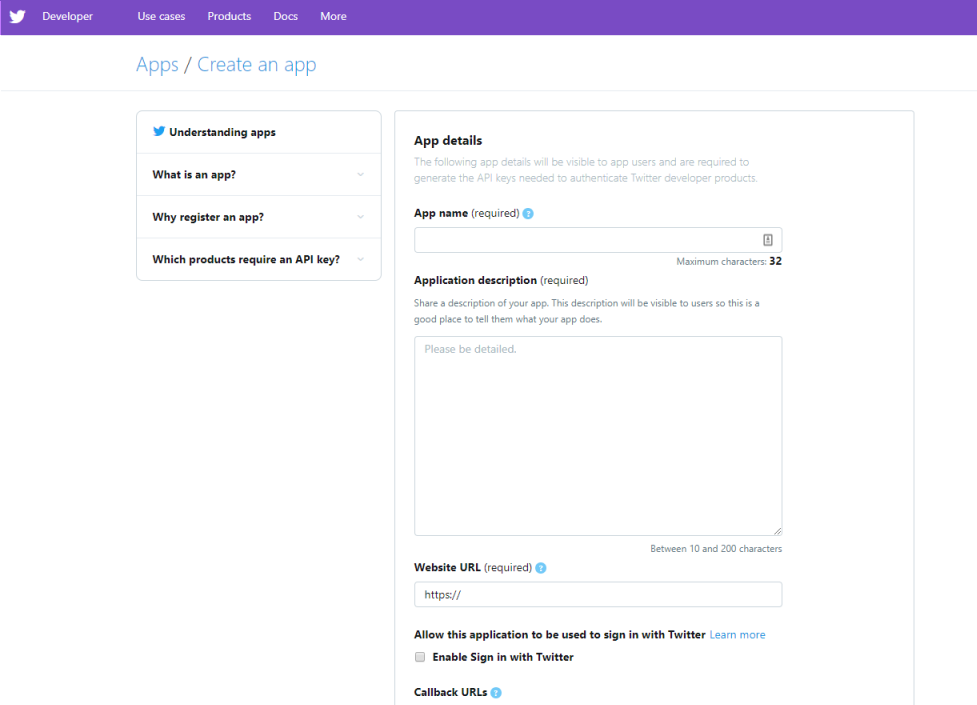
To enter the Twitter Key and Twitter Secret, which are required in the plugin, go to this page and create a new application.

Fill out the application registration form by inserting the following information:
- application name.
- application description.
- url of the site on which it will be used.
- enable Sign in with Twitter.
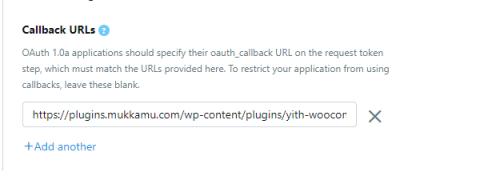
- callback url: this value is available within the plugin settings dashboard.
- Copy and paste it in the Twitter page that you are currently visiting.

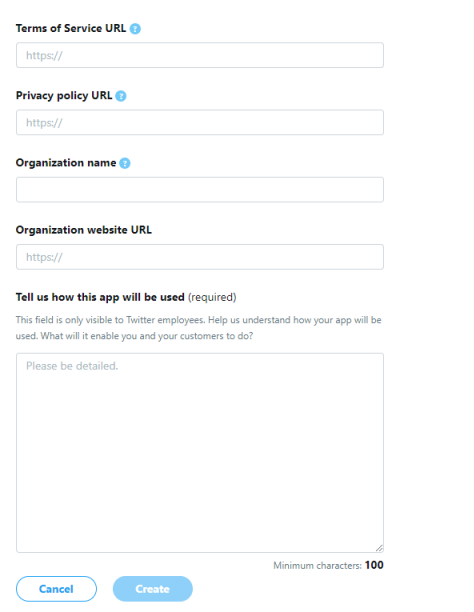
Than complete the other fields.

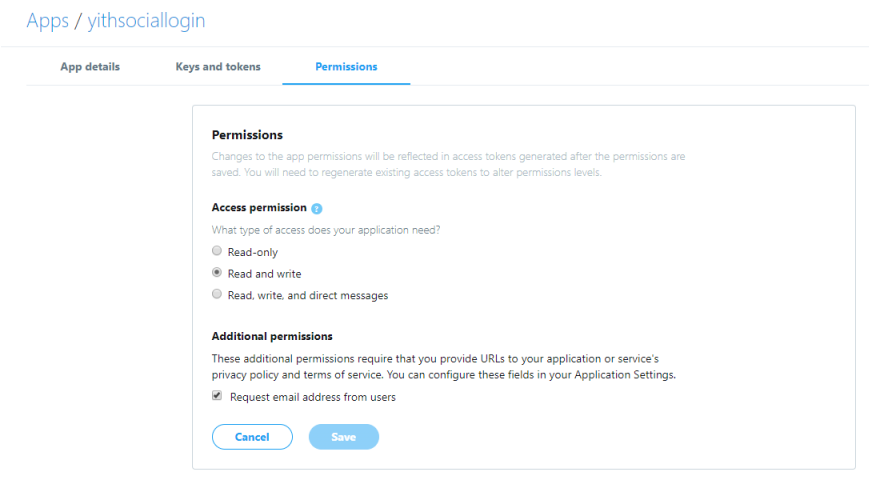
Go to the section Permissions, and make sure that the “Request email address from users” option is checked:

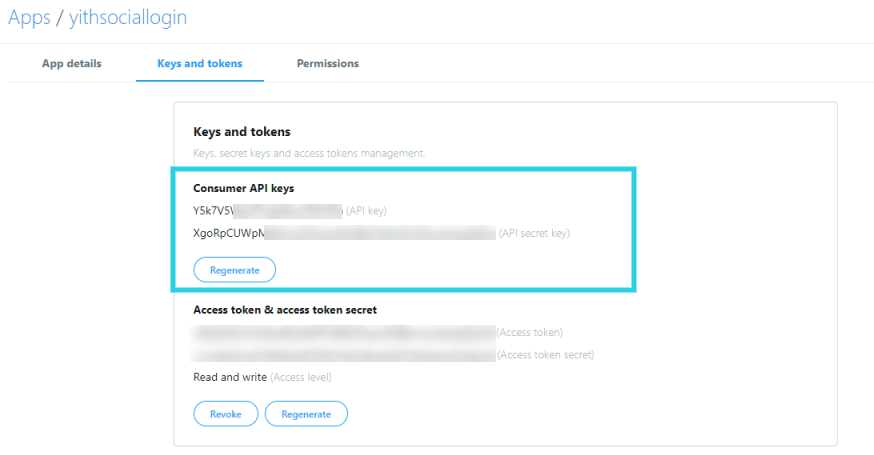
If the data has been entered successfully, go to section Keys and Tokens: you will see a screen like the following:

Copy the values you find in Consumer Key and Consumer Secret and paste them in the corresponding fields in the plugin option panel.
The configuration for Twitter login is now complete.
Google configuration settings

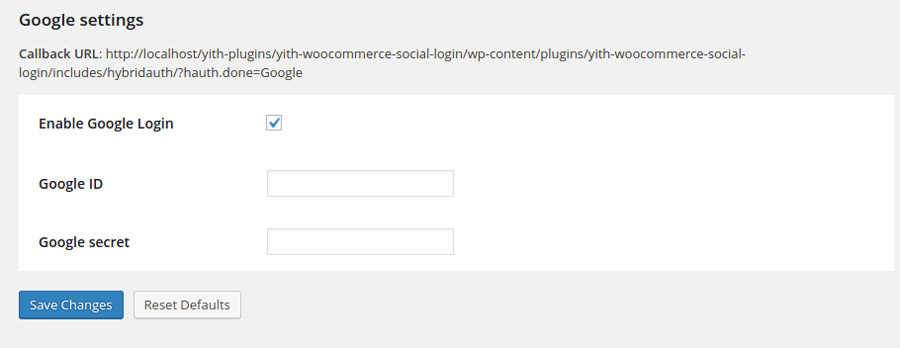
To display the button for Google login, you have to enable the option Enable Google Login that you can find in the plugin option panel.

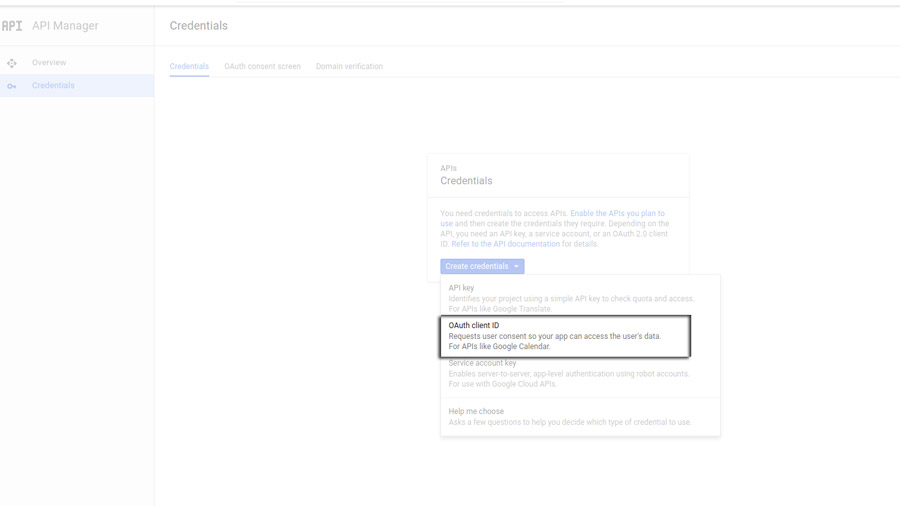
First of all, click on this link: https://console.developers.google.com/ and then click on Credentials and select the O Auth Client ID entry.

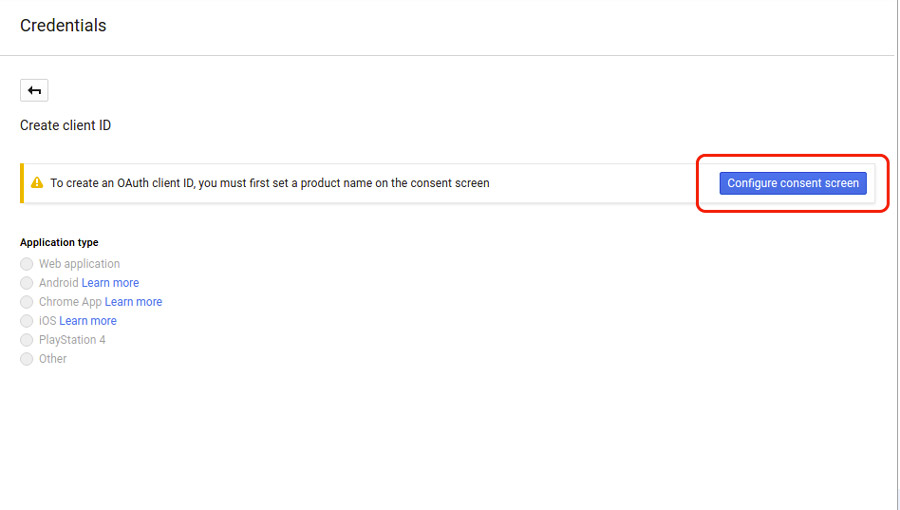
Click on Configure consent screen

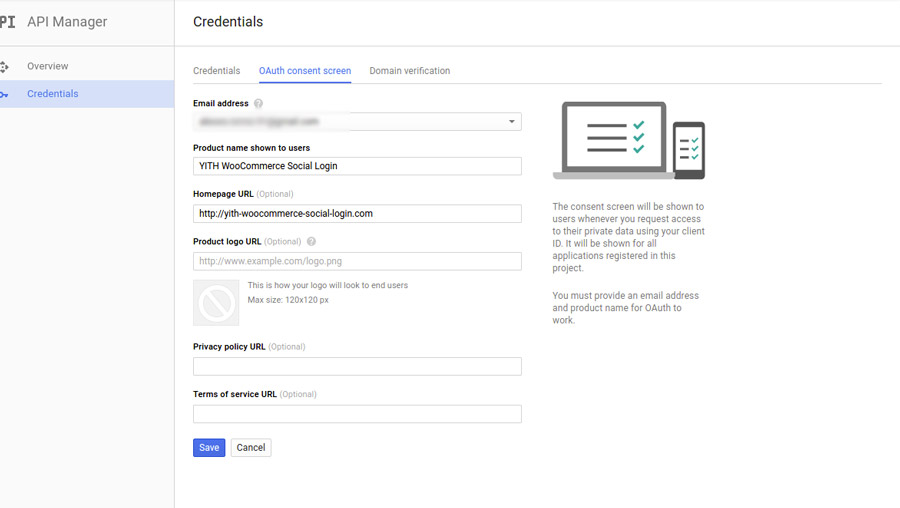
Enter the required data.

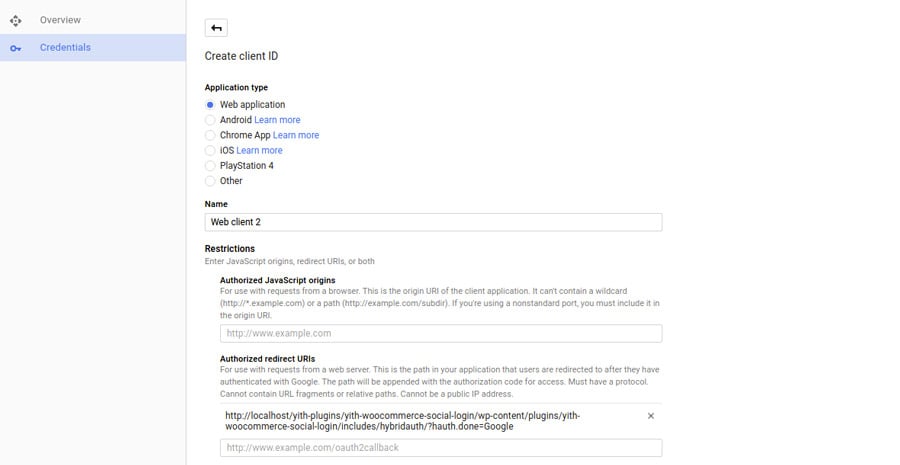
Select Web application and click on Create button.
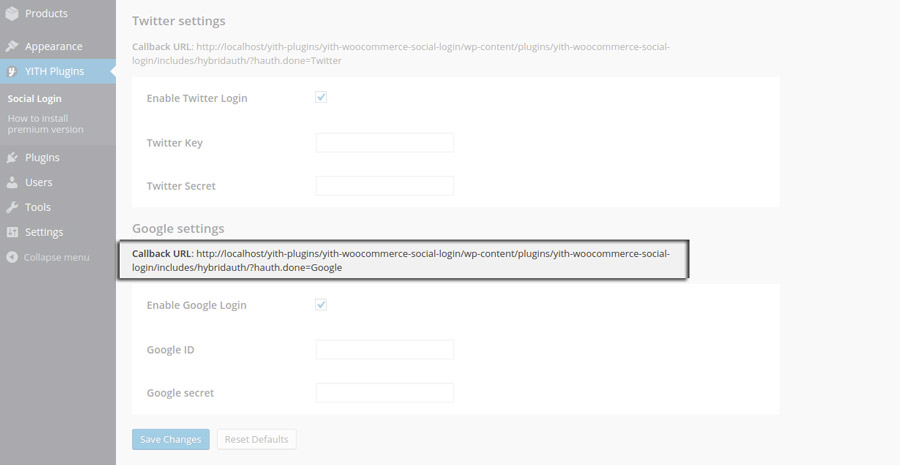
Please note: Copy the Callback URL value from the settings panel and paste it into Authorized redirect URIs in the plugin settings.


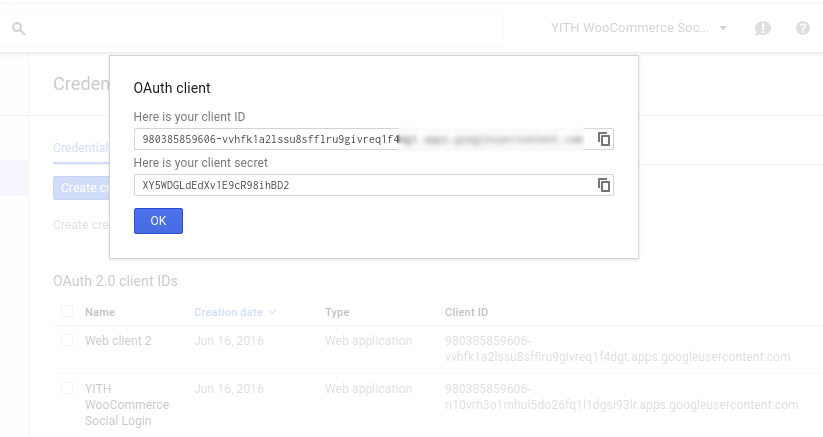
Copy values in Client ID and Client Secret and paste them into the plugin option panel. 
LinkedIn configuration settings
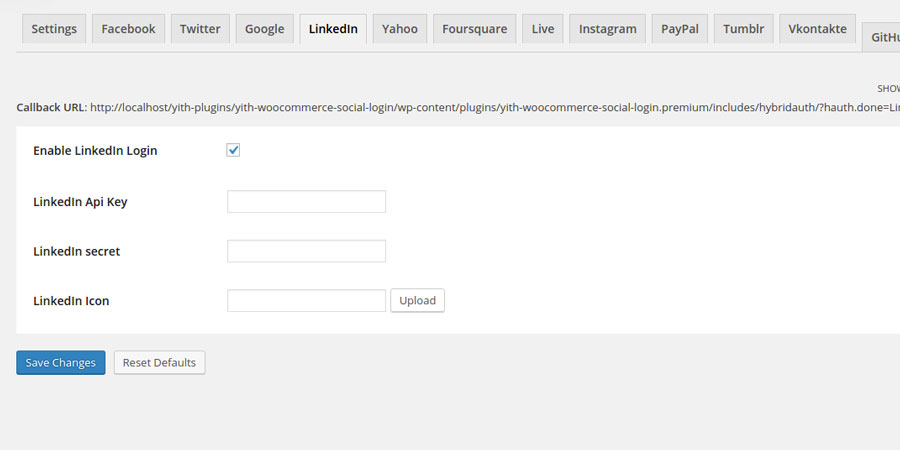
To show LinkedIn login button, you have to enable the option Enable LinkedIn Login that you can find in plugin option panel.

Access your LinkedIn account and create a new application from this page

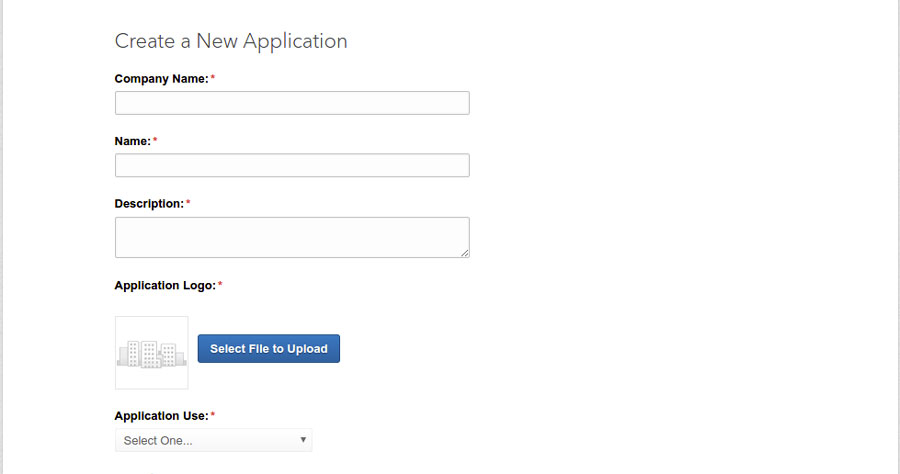
Fill in the form and be careful you do not neglect required fields.

Now, you will get API Key and Secret Key that you can type into plugin panel.

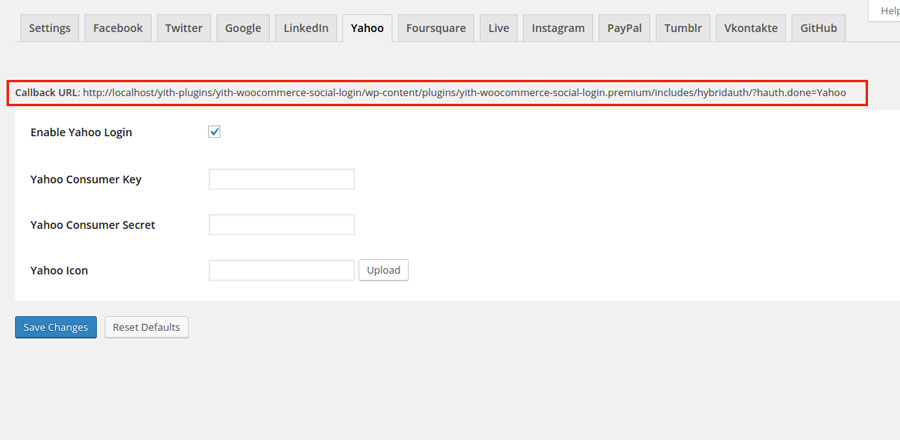
Yahoo configuration settings
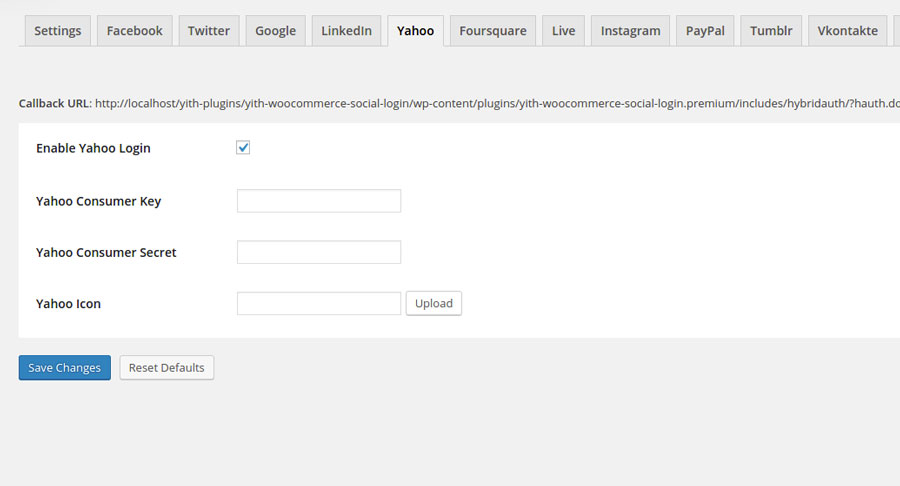
To display the button for Yahoo login, you have to enable the option Enable Yahoo Login that you can find in the plugin option panel.

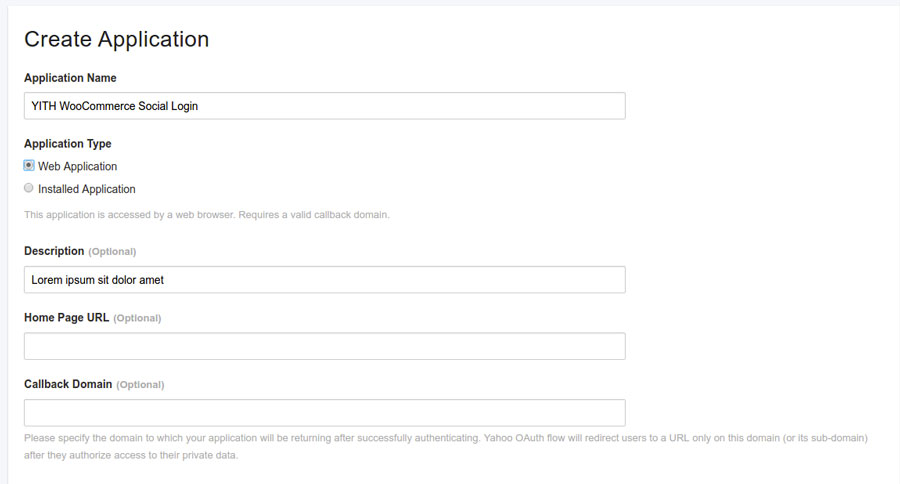
To get the credentials required by the plugin, you have to create an application. Go to the page developer.apps.yahoo.com using your account or create a new one, in case you haven’t done it yet.

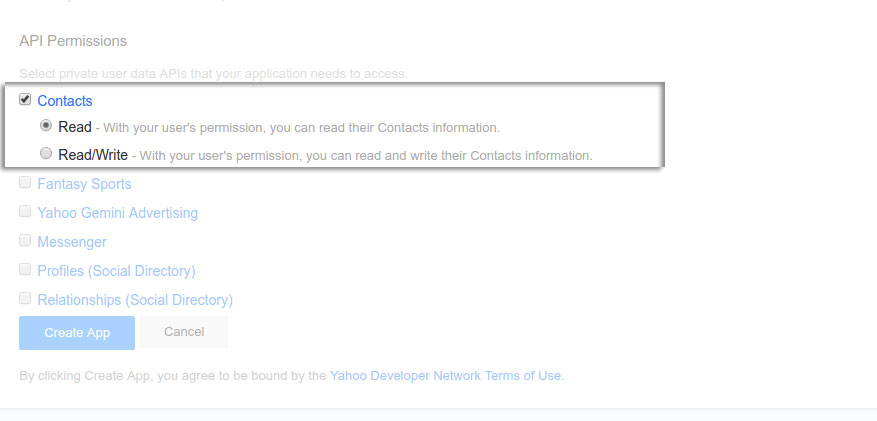
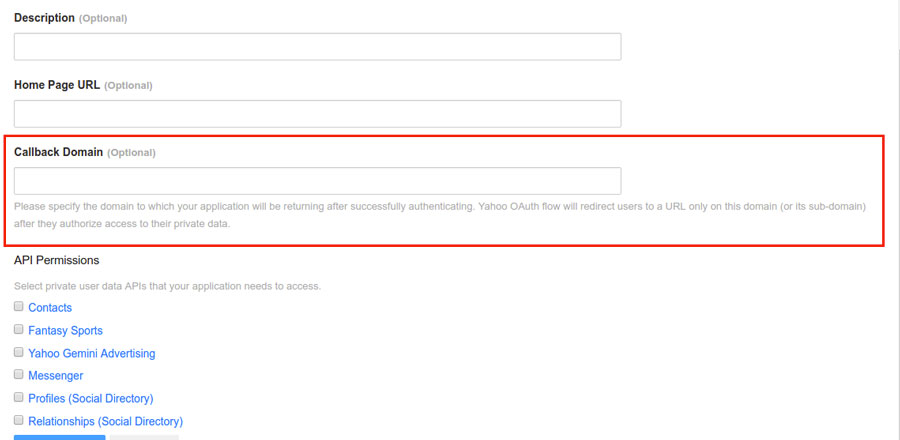
When you create the application, set Contacts as “Read” in section Permissions.

Insert the value specified in the plugin settings dashboard in “Callback Domain” field.


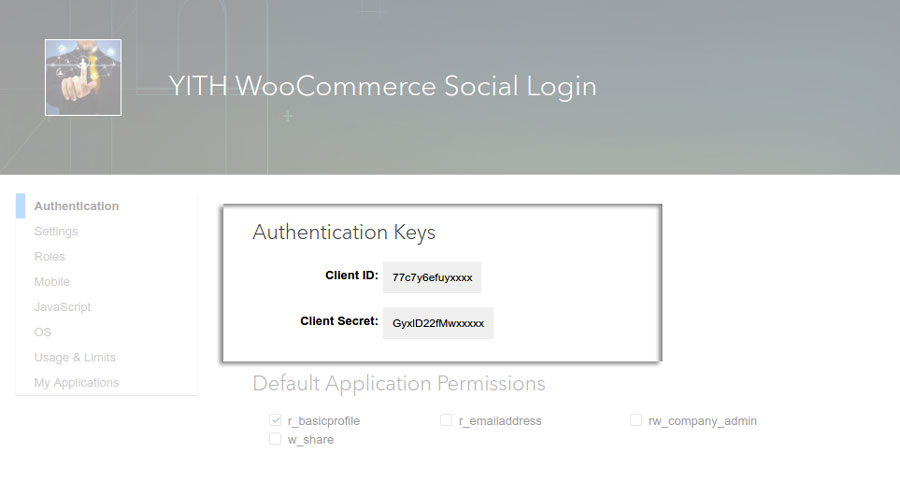
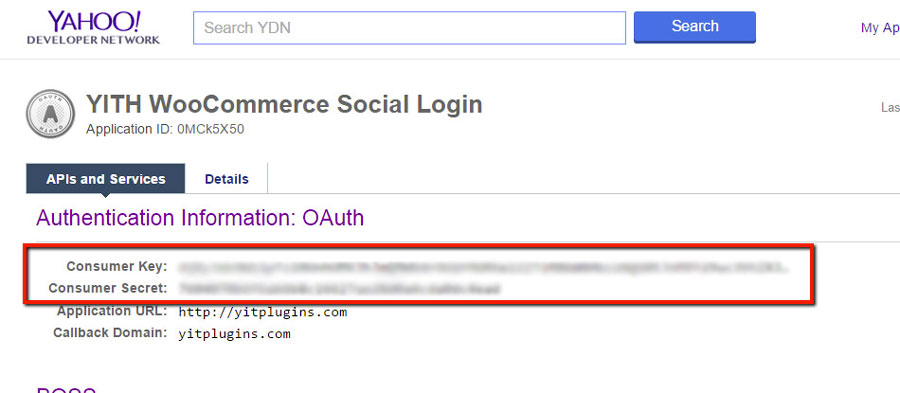
Once you have filled out the form, you will be redirected to the page of your new application to get there Consumer Key and Consumer Secret, that you will be later required in plugin settings.

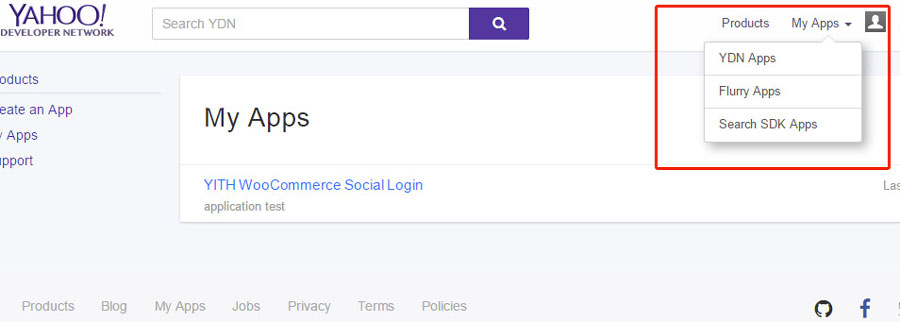
In case you were not redirected to that page, you can access this information by clicking on YDN Apps in the dropdown menu “My Apps” that you find on top right of the page.

Customise the icon for this social network through the specific option Yahoo Icon that you find in the plugin.
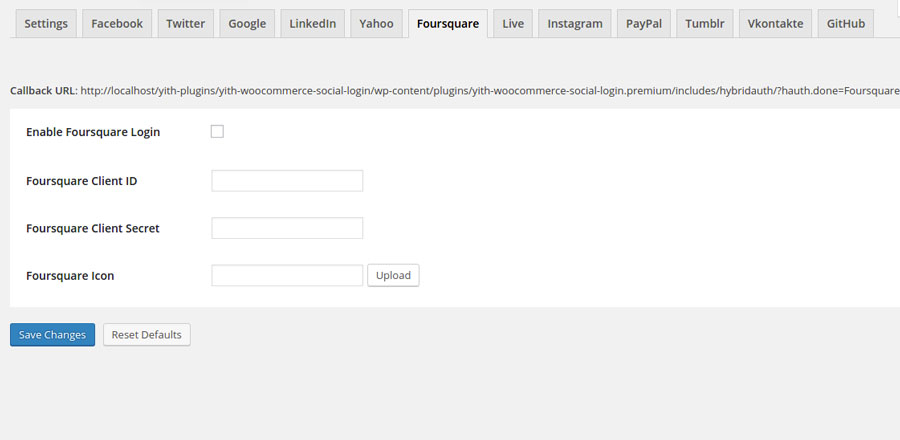
Foursquare configuration settings
To display Foursquare login button, you have to enable the option Enable Foursquare Login that you can find in the plugin option panel.

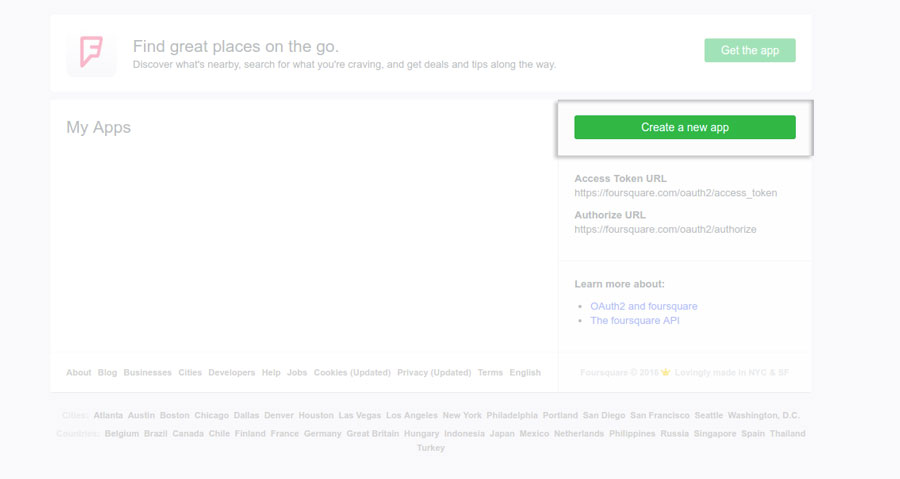
Register at Foursquare and go to https://www.foursquare.com/oauth/ to create the application necessary to enable social login through Foursquare.
Click on “Create new app”.

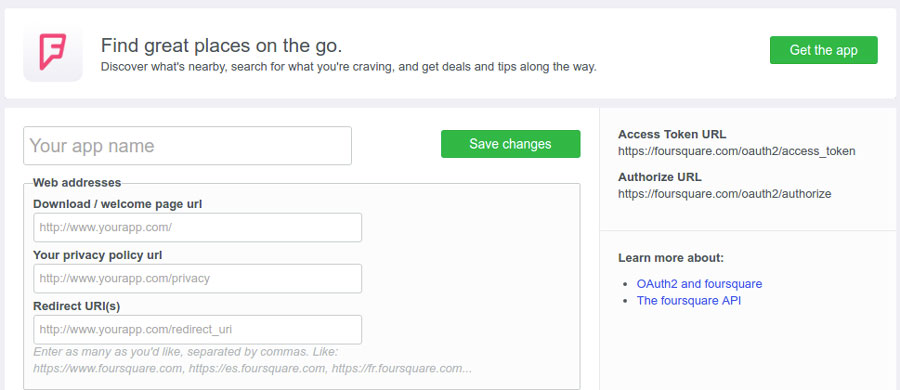
Fill out the form with all required data and be careful you do not forget to type the domain that hosts your site in Download / welcome page url.

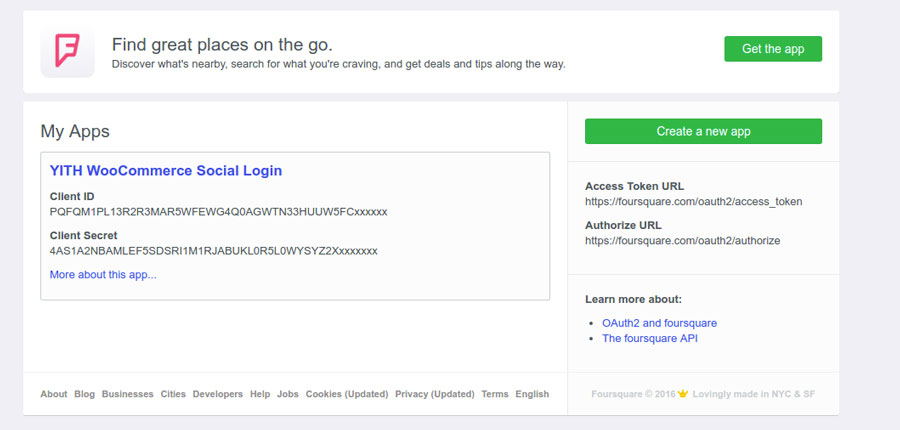
If the form has been filled out correctly, you will be redirected to the application page, where you will find credentials required in the plugin, that is Consumer Key and Secret Key.

In case you were not redirected to the right page, you can find the application just created here.
If you want to customise the social network icon, just upload the image you have chosen through the specifi option, Foursquare Icon, that you can find in the plugin section called “Foursquare”.
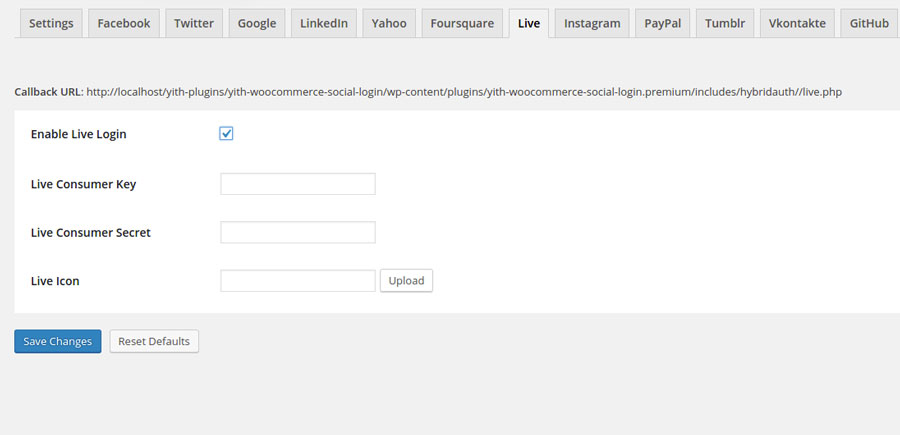
Live configuration settings
To show Live social login button, you have to enable the option Enable Live Login, that you can find in the plugin option panel.

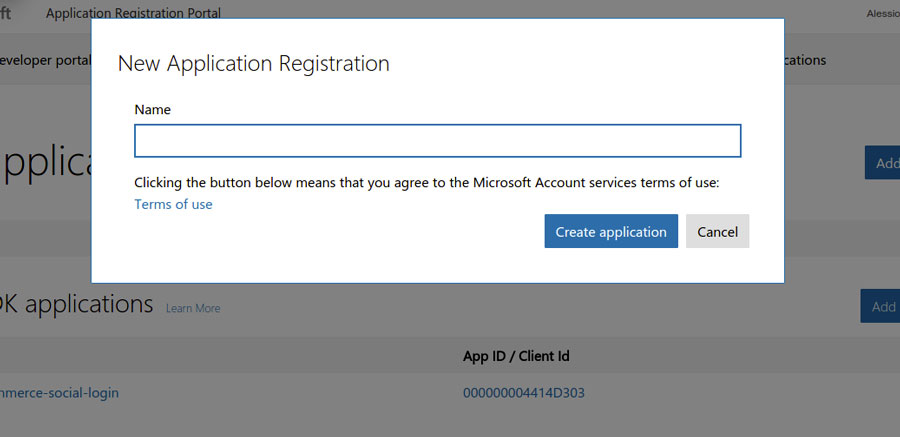
Access to https://account.live.com, or create a new account in case you did not have one, and create a new application from this page.

Fill in the application registration form by inserting the required fields.
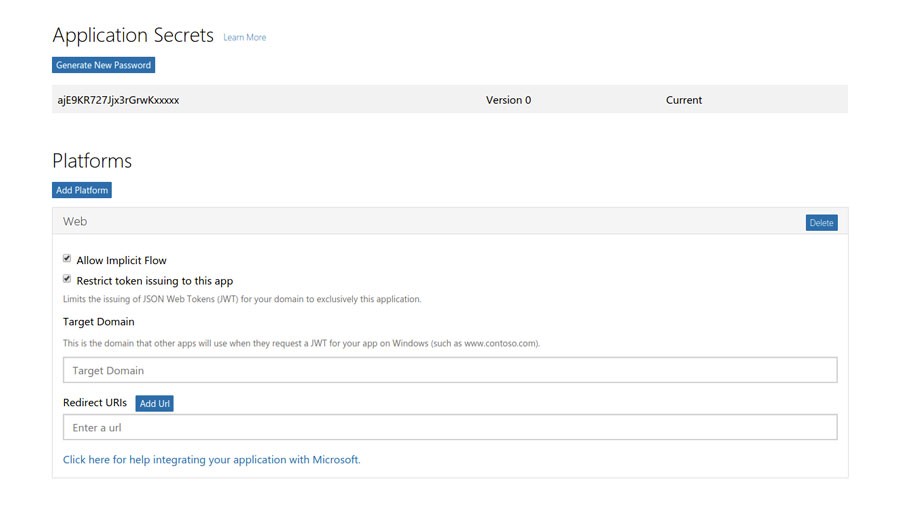
Insert the “Callback Url” value, that you find in the plugin settings dashboard, in “Redirect URIs” entry.

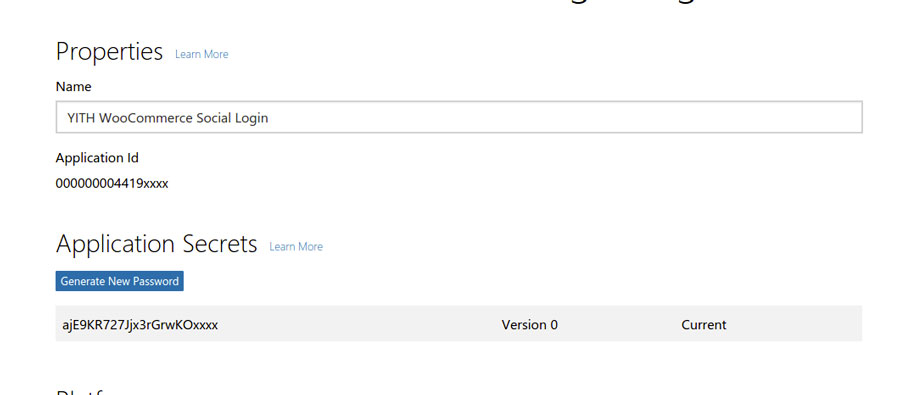
After saving the settings, go to https://apps.dev.microsoft.com/ and select the application just created.
In APP SETTINGS you will find Client ID and Client secret (v1).

These informations have to be pasted respectively into the plugin entries “Live Consumer Key” and “Live Consumer Secret”. If you have done everything correctly, your users will be able to login with their Live account.
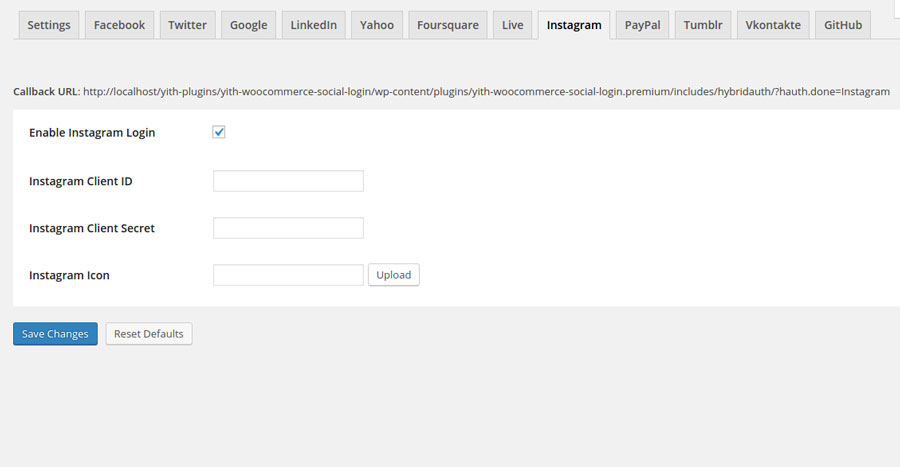
Instagram configuration settings
Please note: Due to Instagram Legacy API permission (“Basic Permission”) deprecated on June 29, 2020, Instagram authentication has been removed and is no longer available.
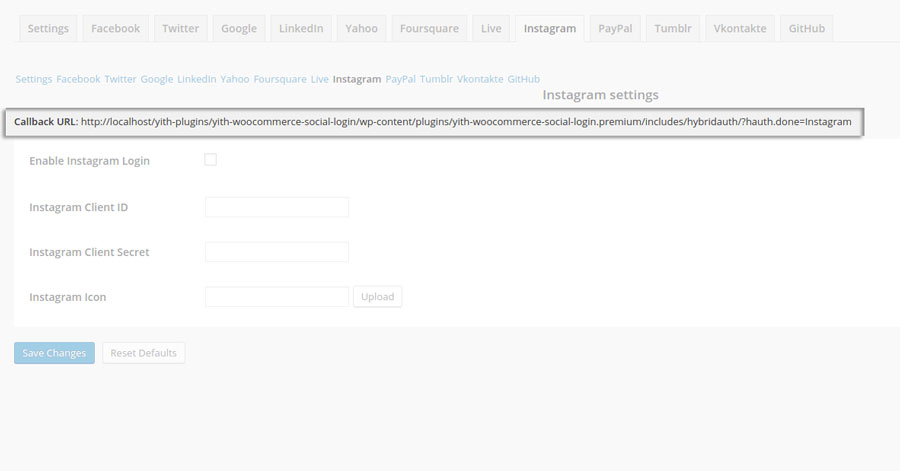
To show Instagram login button, you have to activate the option Enable Instagram Login, that you can find in the plugin options panel.

To connect Instagram to your site, login to Instagram and go to instagram.com/developer/ to create the new application necessary to get “Client ID” and “Client Secret” information required in the plugin.

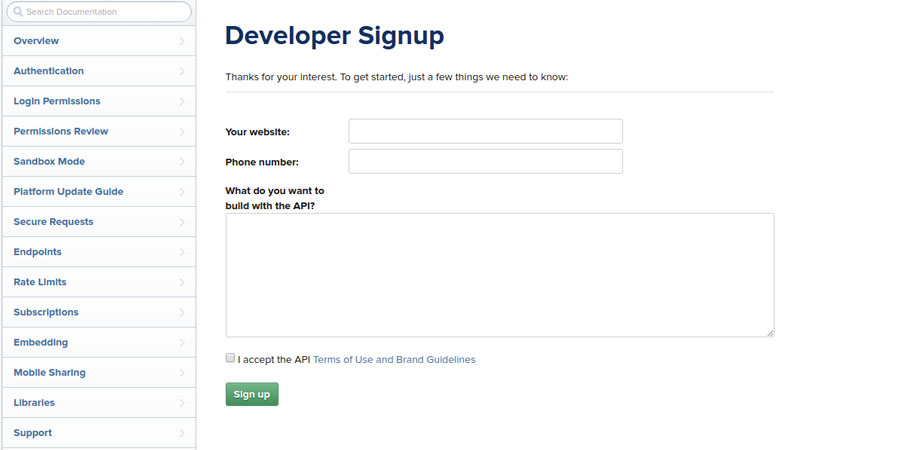
If this is the first time you have to add an application, Instagram will ask you the following information.
- Your website: URL of the website where YITH WooCommerce Social Login plugin has been installed.
- Phone Number: your telephone number (do not be afraid, no one will call you).
- What do you want to build with the API?: add here a short text, in which you explain the reason why you are creating the application.

Follow the three steps suggested by the site.
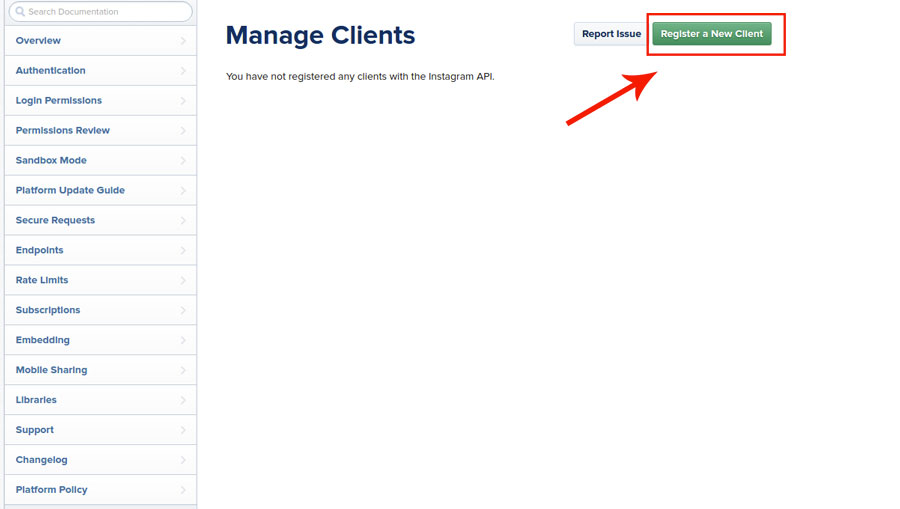
Click on “Register” button and then on “Register new client” entry of the next screen.


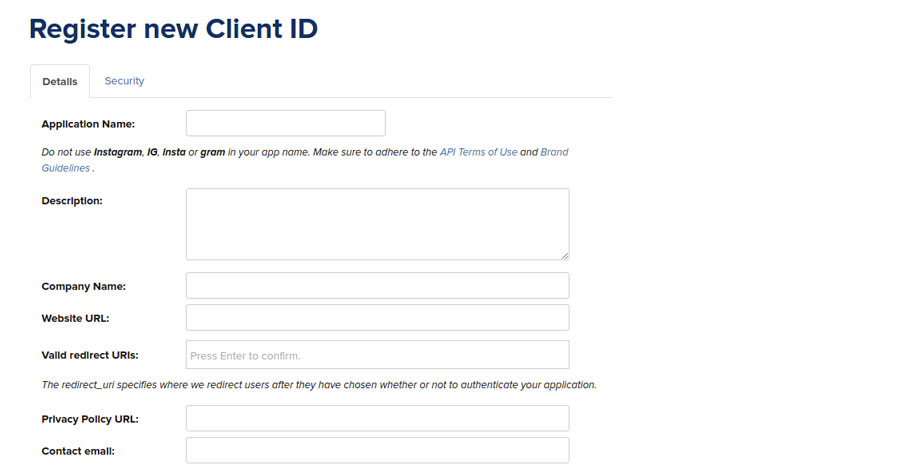
Fill in the required fields of the form. Insert the callback URL, that you find in the “Instagram” section of the plugin settings dashboard, in “Valid redirect URIs” entry.


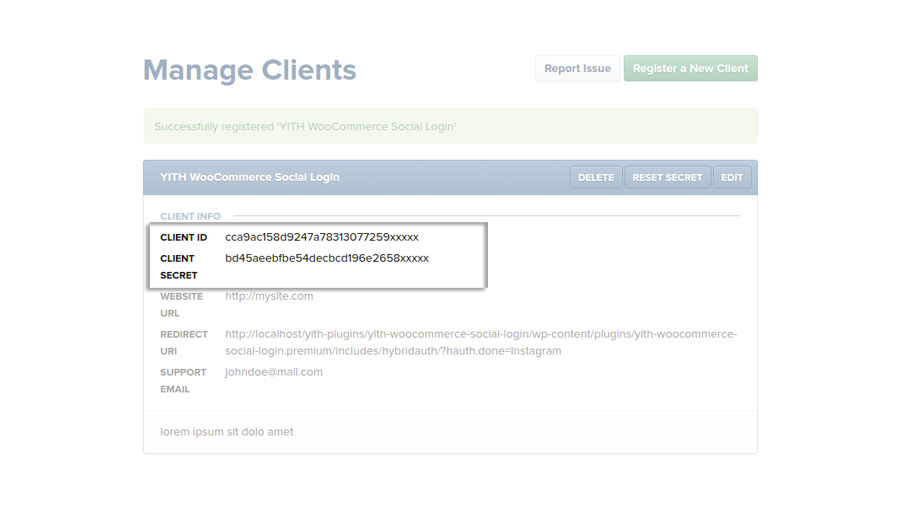
If you have correctly inserted the data, you will be led to the final screen of the application creation process.
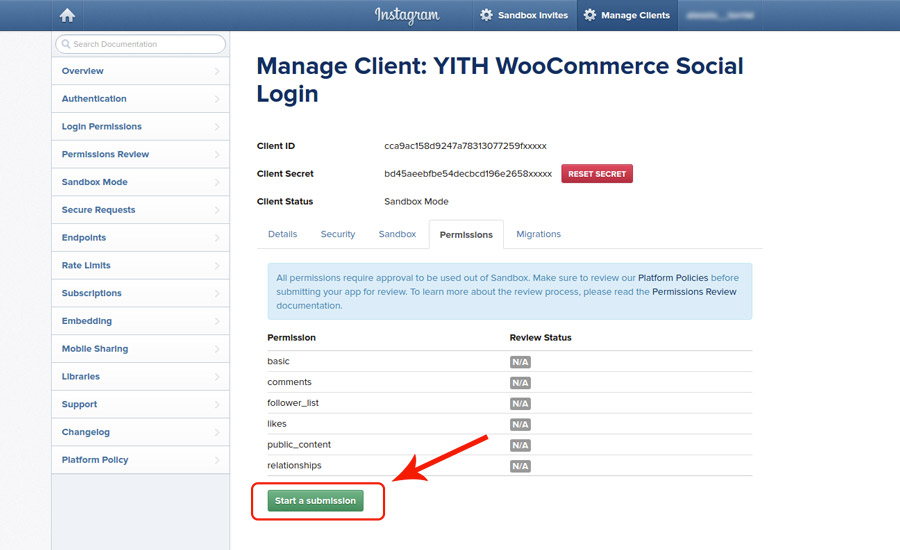
Now you have the credentials required by the plugin, that is “Instagram Client ID” and “Instagram Client Secret”

Before proceeding any further, go to the Permissions application tab and click on the Start a submission button.

Tumblr configuration settings
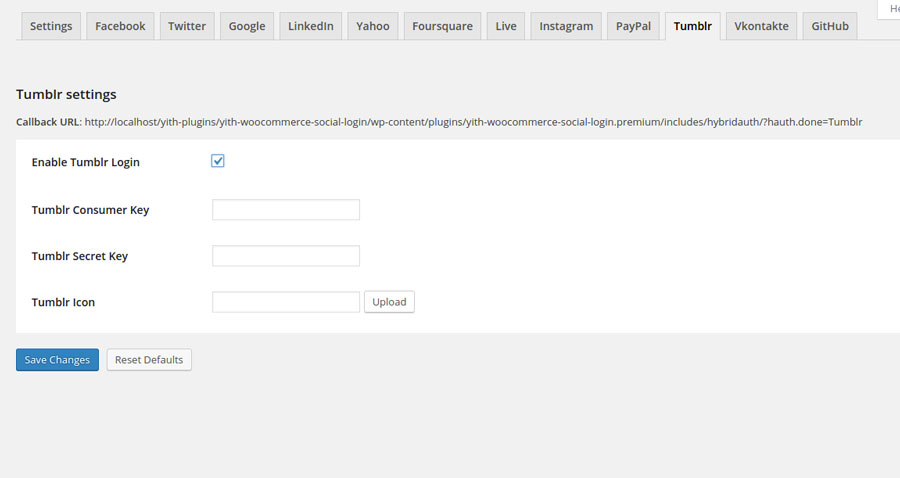
To show the Tumblr login button, you have to activate the option Enable Tumblr Login, that you can find in the plugin option panel.

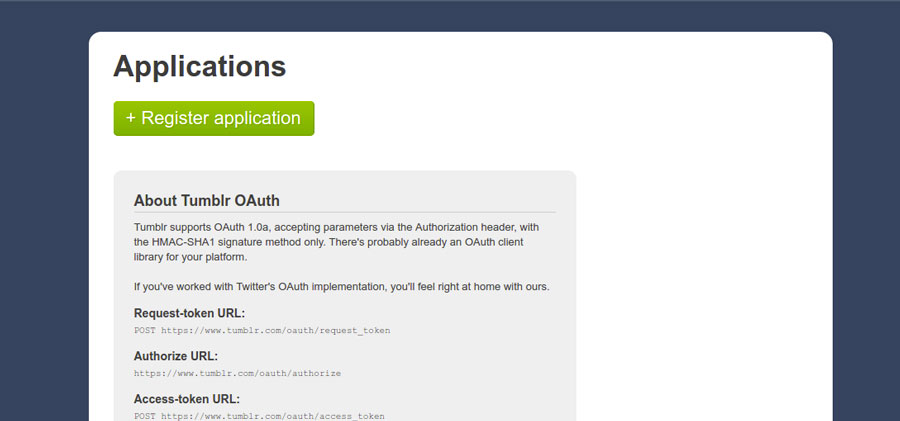
Access to your Tumblr account and create a new application.

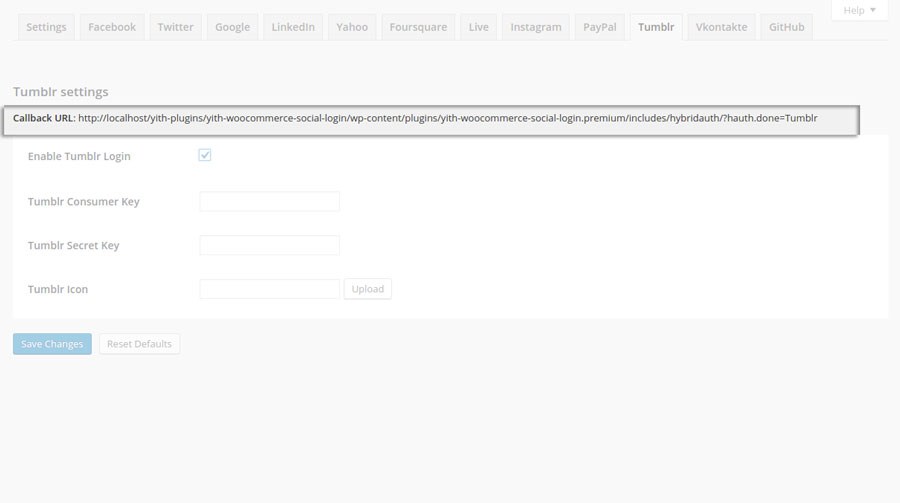
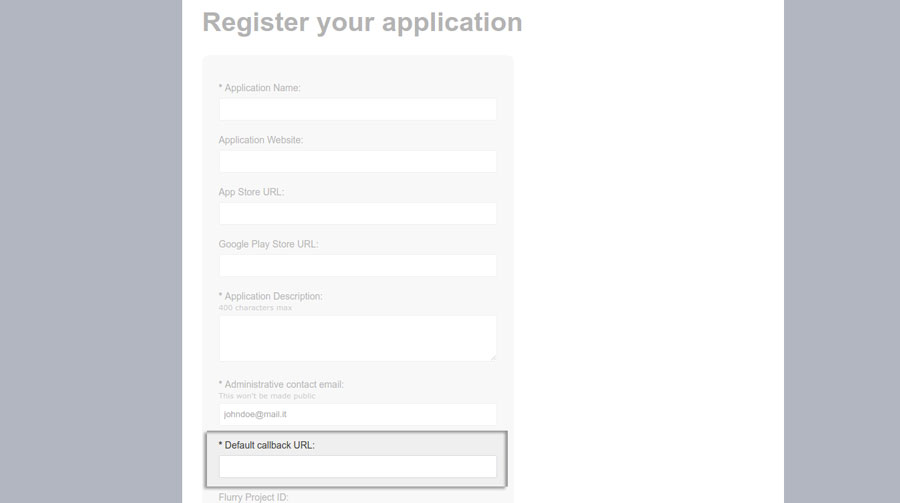
Fill in the form by inserting the address, available in the plugin settings dashboard, in “Default callback URL” entry.


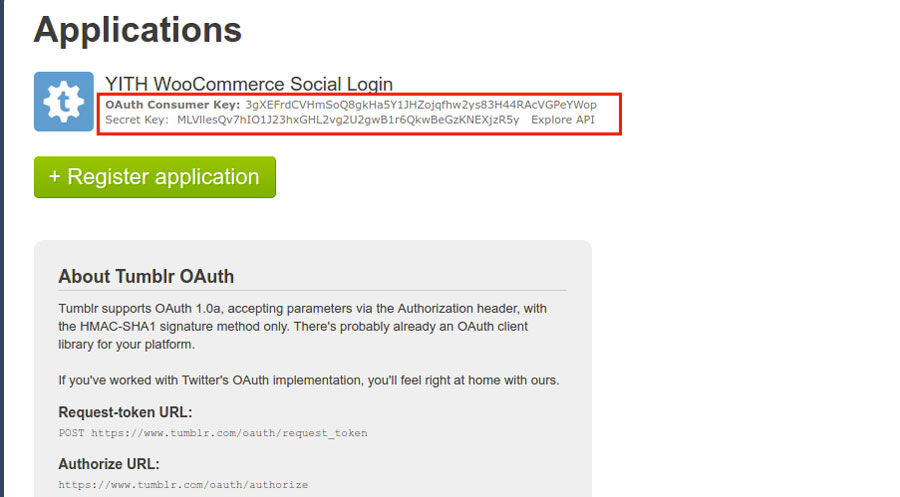
If you have registered the application correctly, now you should have the detail needed for the plugin

Vkontakte configuration settings
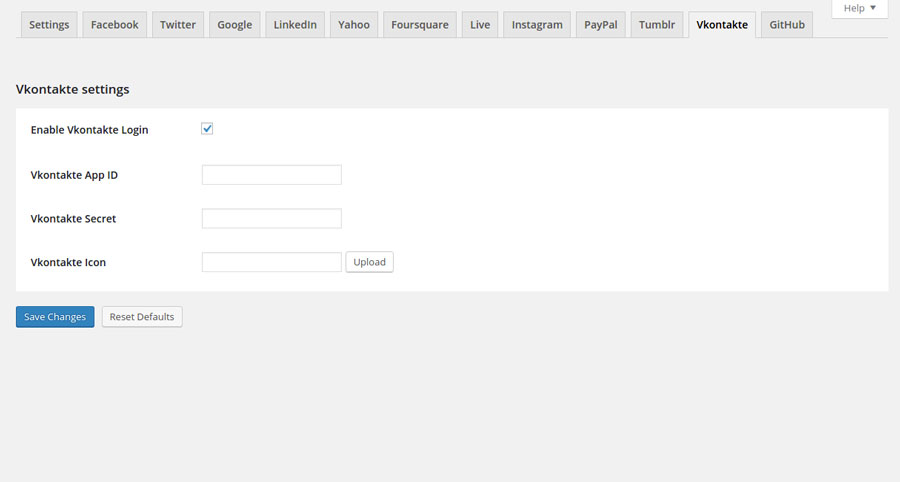
To show VKontakte plugin button, you have to activate the option Enable Vkontakte Login, that you can find the plugin options panel.

In order to let your users login into your website using their VKontakte account, you have to add the data required by the plugin: “Vkontakte App ID” and “Vkontakte Secret”.
Access to your VKontakte account and go to the page App development to create a new application.

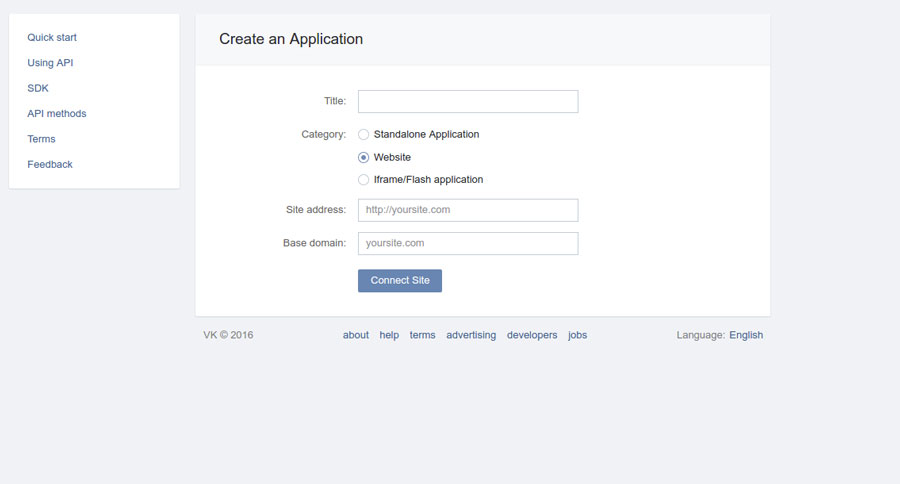
Fill in the form inserting the required fields. Select “Website” as a category.

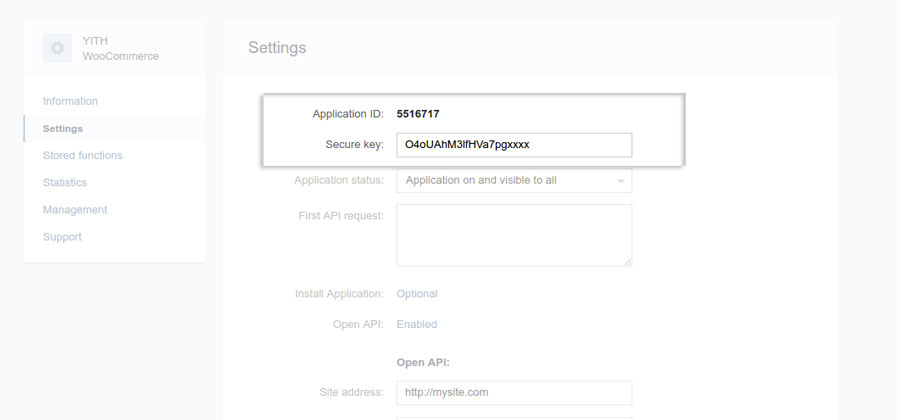
If you have correctly completed your registration, go to the section Settings in “My Apps”.

Copy and paste Application ID and Secure key into “Vkontakte App ID” and “Vkontakte Secret” in the plugin.
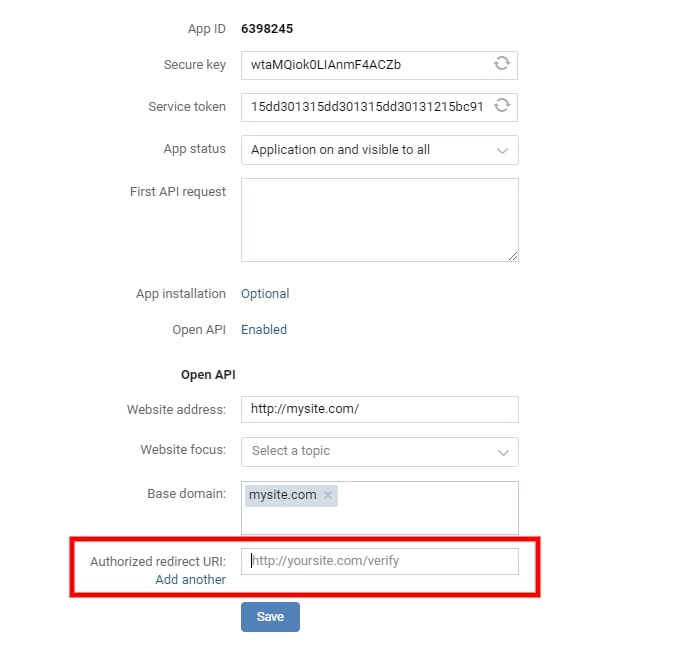
Now copy the callback available in the plugin and paste it in the field shown in the following image.

From now on, your users will be able to login into your site using their VKontakte account.
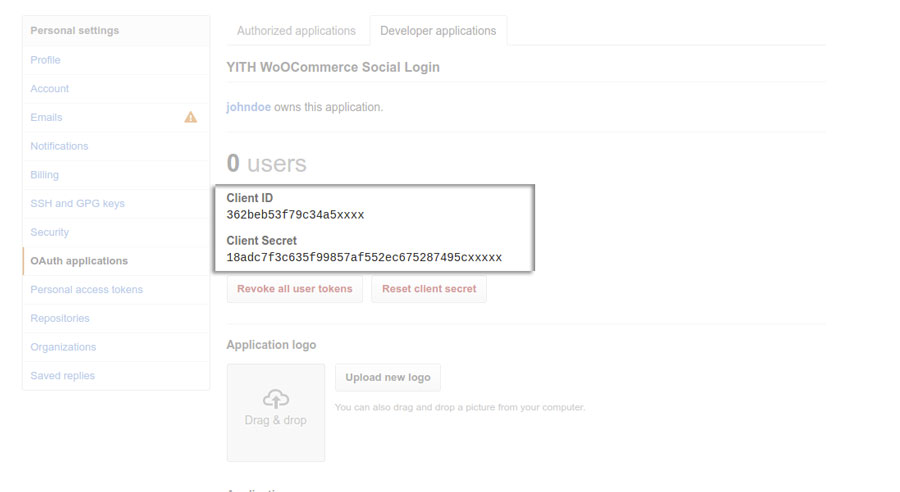
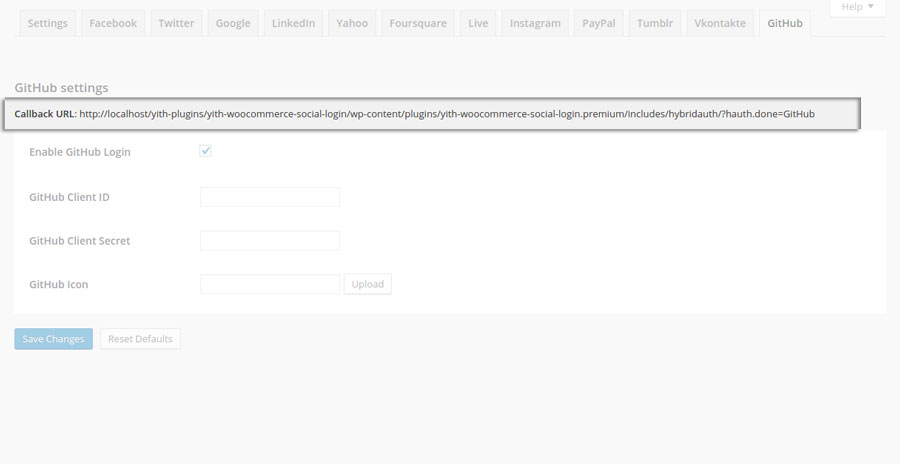
GitHub configuration settings
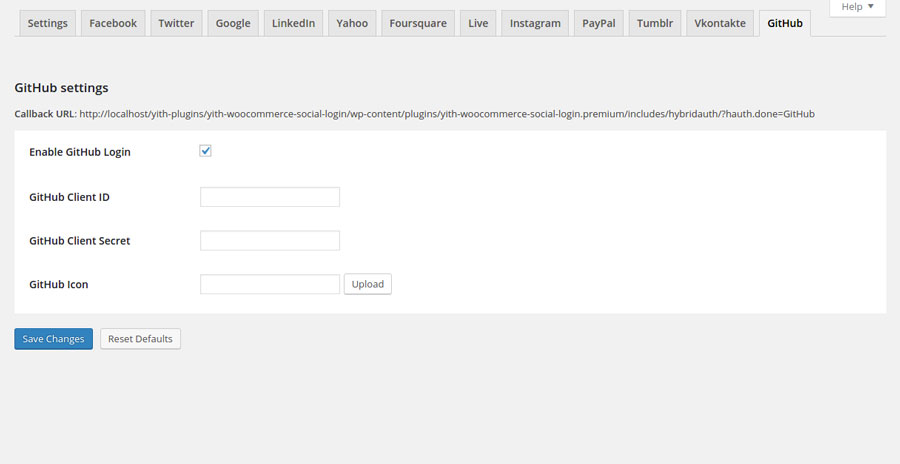
To show GitHub login button, you have to enable the option Enable GitHub Login that you can find in the plugin option panel.

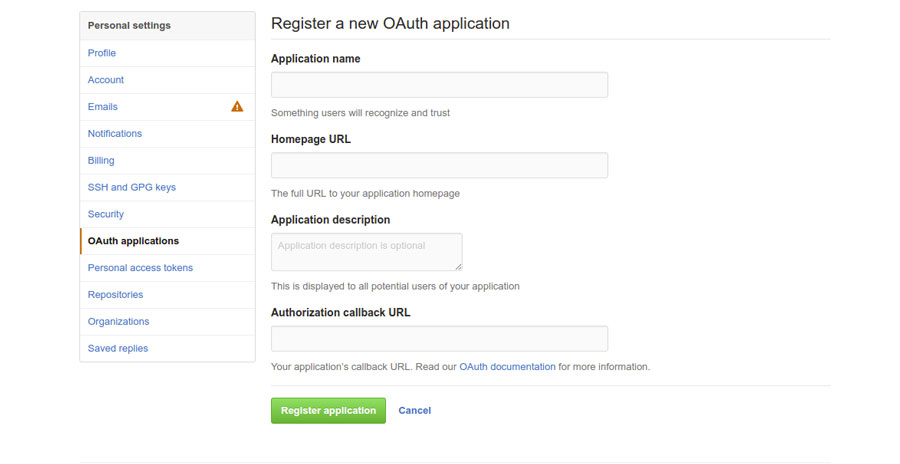
Access to GitHub and create a new application.
PLEASE, NOTE: insert the URL, that you find in the plugin settings dashboard, in the “Authorization callback URL” field.


Now that you have created your application, you will find the data required in the plugin.